WordPressで魅力的なアイキャッチ画像を表示させたい!
こんな疑問を解決します。
- アイキャッチ画像を表示させる
- アイキャッチ画像の設定は?
- 誰でも魅力的なアイキャッチ画像が作れるツール
以上のような話をしていきます。
WordPressサイトでは記事一つ一つにアイキャッチ画像を設定することができます。
アイキャッチ画像は一般的に、記事の1番上や記事一覧ページのサムネイルとして表示されます。
魅力的なアイキャッチ画像であれば読者の目をひきやすく、集客にもつながります。
だからアイキャッチ画像はあなたのWordPressサイトを見栄えが良いものに変えてくれるものなんです。
今回はアイキャッチ画像の表示方法と設定方法をメインに紹介していきます。
WordPressのアイキャッチ画像とは?
WordPressにはデフォルト機能として、記事1つに1枚のアイキャッチ画像が設定できます。
- 内容がひと目でわかる
- クリック率が上がる
- SNSシェアされると目立つ
などのメリットがあります。
実際に私のサイトは…

こんな感じです。
見栄えがいいね。
アイキャッチ画像を使わないともったいない!
そうだね。
アイキャッチ画像を設定していない人は絶対やるべきだよ!
WordPressでアイキャッチ画像を表示させる方法
まずは実際に表示させる方法を紹介していきます。今回はテーマ『Cocoon』を使用した場合です。
アイキャッチ画像を設定する


今回はブロックエディタを使用した場合の手順を紹介します。
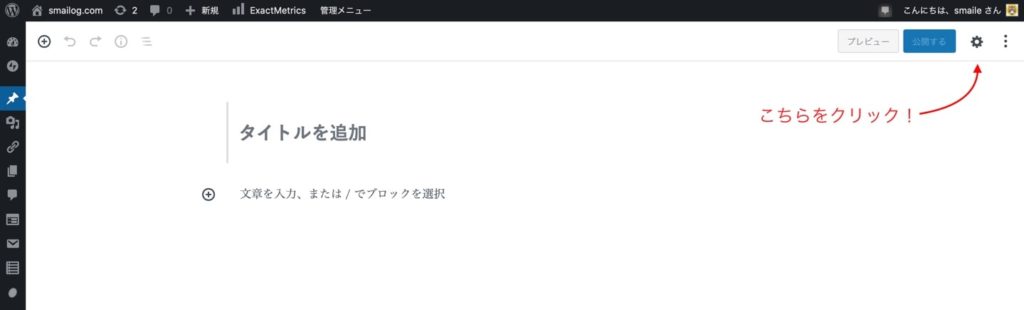
- 【投稿】→【新規追加】に移動
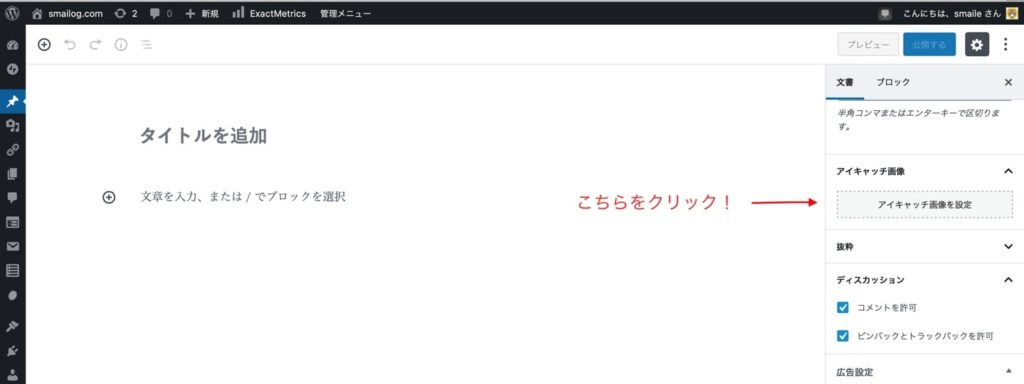
- 【設定】→【アイキャッチ画像を設定】をクリック
- メディアライブラリにある画像をアップロード
- アイキャッチ画像が表示される
これだけです。
WordPressでアイキャッチ画像が表示されない時の対処法
今回はCocoonというテーマを使用した場合ですが、中には「アイキャッチ画像が表示されない!」なんていう場合もあります。
そんな時に見ておきたいチェックポイントがあるので紹介していきます。
WordPressの設定が原因!
原因の一つ目で考えられるのは、投稿画面の「表示オプション」でアイキャッチ画像にチェックが入っていないというものがあります。その場合、チェックを入れれば表示できますので必ずチェックしましょう。
WordPressの使用しているテーマがサポートしていない!
あなたがご利用中のテーマで、テーマの作成者が訳あってアイキャッチ画像の機能を使用していない場合があります。
その場合、テーマファイル内を自分で書き換える必要があります。
テーマ毎に書き方が異なってくるので、すぐに表示させたい場合はプラグインをオススメします。
ですが、プラグインはサイトを重くしてしまう原因の一つなので、出来ればテーマファイルを書き換えましょう。
WordPressのアイキャッチ画像の最適な設定方法
あなたはアイキャッチ画像の設定を疎かにしていませんか?
実は必ずやっておきたい設定があります!
ここではWordPressのアイキャッチ画像の抑えておきたい設定方法を紹介していきます。
WordPressのアイキャッチ画像の設定
メディアライブラリから画像を選択する場合に表示される画面には、次の4つが表示されてます。
- タイトル
→アップロードした画像のタイトル。デフォルトではファイル名のまま。 - キャプション
→画像の下に表示される説明文。必要があれば書いておくところ。 - 代替テキスト
→画像が表示されない時に、表示されるテキスト文。検索エンジンに何の画像かの説明をする場所。 - 説明
→画像を検索する時に使う場所。ソースコードには出力されない。
この時に絶対にやっておくべきことが代替テキストです。
(この時に記事のキーワードを含めておくと尚いいです)
そのほかの設定はやらなくてもいいので代替テキストだけでも書いておきましょう。
私もそれ以外はほとんどやりません。
WordPressのアイキャッチ画像のおすすめサイズ
WordPressのオススメのアイキャッチ画像のサイズは、横1024ピクセル×縦512ピクセルです。
横縦比率で言うと2:1です。
これは大体の数値でよくて、私も厳密にこの数値を守っていません。
大切なのはデザインなのでそちらを大事にしていきましょう。
WordPressのアイキャッチ画像も画像圧縮しよう!
アイキャッチ画像は圧縮するべきです。
画像のサイズが大きいと、サイト全体が重くなってしまいます。
それが積み重なっていくとSEOにもよくない…
詳しく記事にしているのでこちらを参考にしてみてください。

誰でも魅力的なアイキャッチ画像を作れるツール
簡単に魅力的なアイキャッチ画像を作れるツールを紹介します。
使い方次第では、フリー素材をワンランクもツーランクも底上げてしまうもの!
それって本当に無料なの?
と思っちゃいますが、すべて無料で使えるので試してみましょう!
無料で使うならこの3つの中から選びましょう。
私のオススメはCanva一択です
WordPressサイトのプラグインでアイキャッチを作る!

私はもっと簡単にアイキャッチ画像を作りたい!
そんな方には「Auto Post Thumbnail」というプラグインをオススメします。
このプラグインはインストールして、設定が終われば自動でアイキャッチ画像を作ってくれるもの!
アイキャッチ画像を作るのに時間を取られている方は導入をオススメします!
まとめ:アイキャッチ画像の表示させる方法
最後にまとめると…
- 【投稿】→【新規追加】に移動
- 【設定】→【アイキャッチ画像を設定】をクリック
- メディアライブラリにある画像をアップロード
- アイキャッチ画像が表示される
ブロックエディタを使った場合はこれだけです。
表示されない場合は次のポイントを調べてみましょう!
- 表示オプションをチェック!
- テーマがアイキャッチ画像に対応してない
これで解決しない場合は、テーマファイルを書き換える必要があります。
アイキャッチ画像を設置するだけで、見栄えが良くなるだけでなく、読者の反応もよくなります。
この記事を見た方は絶対にアイキャッチ画像を設定しましょう!
今回は以上です。








コメント